こんにちは。
「60代からでもチャレンジしよう」を頑張っているびちです。
ブログ初心者の方なら自分のブログに「ロゴ」を作りたいって思いませんか?
ベテランの方々のブログを拝見させて頂くと、皆さんとてもステキなロゴを使っていらっしゃいます。
ブログを作るならロゴもあった方がステキですよね。
【これを読めばわかること】
- illustratorで作るロゴの作り方が図解で分かる
- 自分でもillustratorがあればロゴを作れるようになる
ただ、illustratorをお持ちの方限定になってしまうのが残念です。

「ペイント」とかで作れたら良いのですが、あまりうまくできませんでした。
今後、無料でできる方法を探してみます。
目次
早速自分用のロゴを作ってみました。
ブログにロゴがあると、ちょっとステキですよね。
ブログのタイトルが二転三転したので、「作っては直し」を繰り返しました。
(今回のロゴを作った後も、また作り直しました)
私のロゴを元にして、簡単なロゴの作り方を説明します。
私はAdobeのillustratorCS5を使って作っていますが、CS5以下のバージョンでもそんなに変わらないと思います。
- 画像を準備する
- 画像に文字を入れる
・画像を準備する
画像は、「無料で使っても良い画像」をネットで選んでダウンロードさせてもらうのが、一番簡単にできます。
もちろん自分でいちから作るのが一番良いのですが、時間がかかる割にはあまりイメージに合わなかったりして凹みます。
ステキな画像を「無料で使っても良いよ」というサイトは結構あるので、利用規約をよく読んで使うことをお勧めします。
今回は、私が使っているテーマ「SANGO」のイメージに合った画像をダウンロードさせてもらって作りました。
「FLAT ICON DESIGN」さんのサイトからダウンロードさせていただきました。

本当にステキな画像を使わせていただき感謝しています
SANGOのイメージにとてもマッチしたステキな画像です。
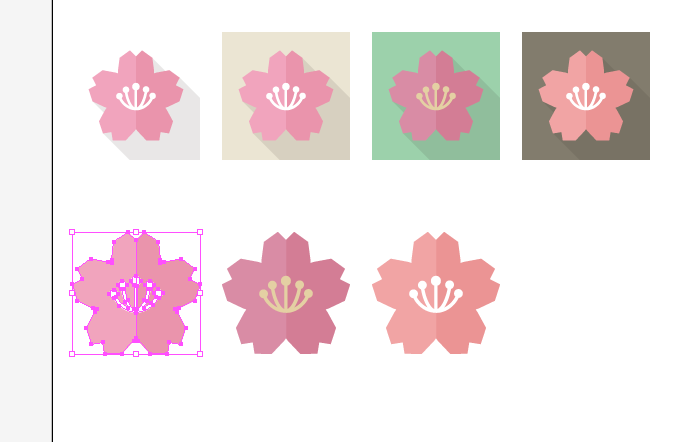
①ダウンロードする時に、「illustratorデータ」をダウンロードします。
②illustrator画像を開き、好きな花をクリックしてコピーします。

今回は左下のさくらを選択。
・画像に文字を入れる
③それをillustratorの新規ドキュメントで、390PX ✖ 390PXのアートボードに貼り付けて文字を打ちます。
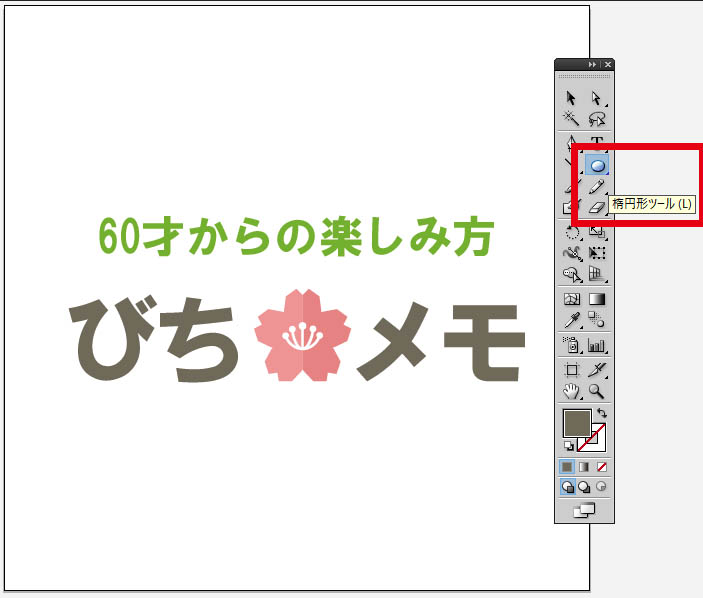
「び」の点をマルに変えるのと、「メモ」の文字間が間延びしている感じなので間を詰めたいと思います。
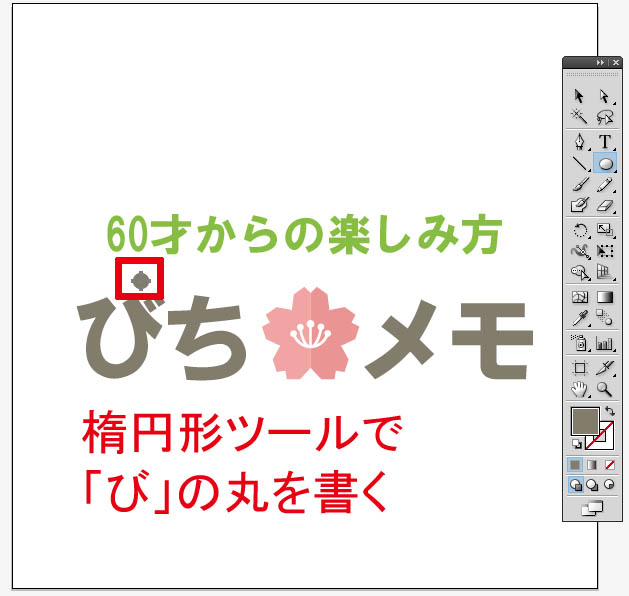
④まずは、「び」の点をマルに変えます。

楕円形ツールを選択します。

楕円形ツールで「び」の丸を書きます。

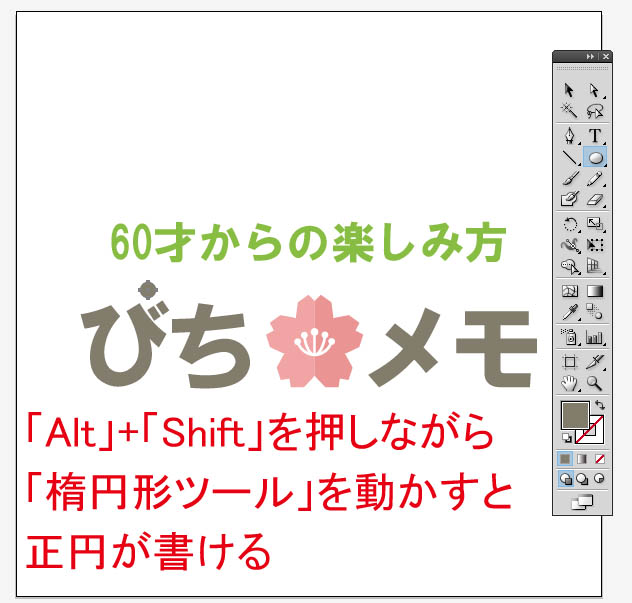
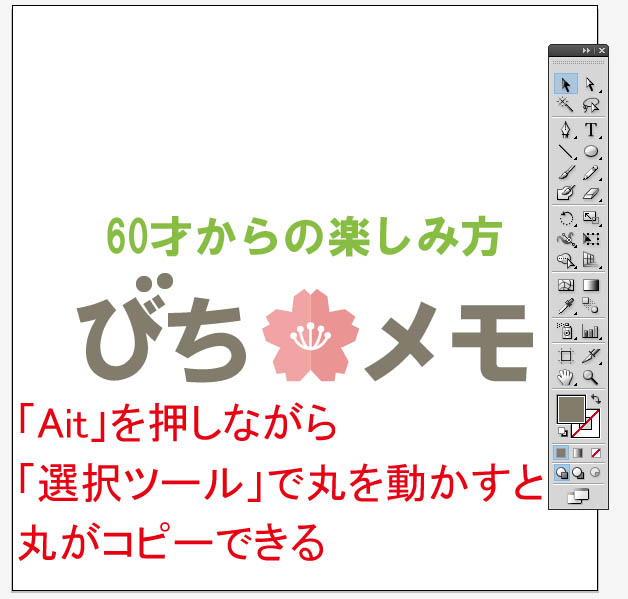
「Ait」+「Shift」を押しながら「楕円形ツール」を動かすと、正円が書けます。

「Ait」を押しながら「選択ツール」で丸を動かすと、丸がコピーできます。

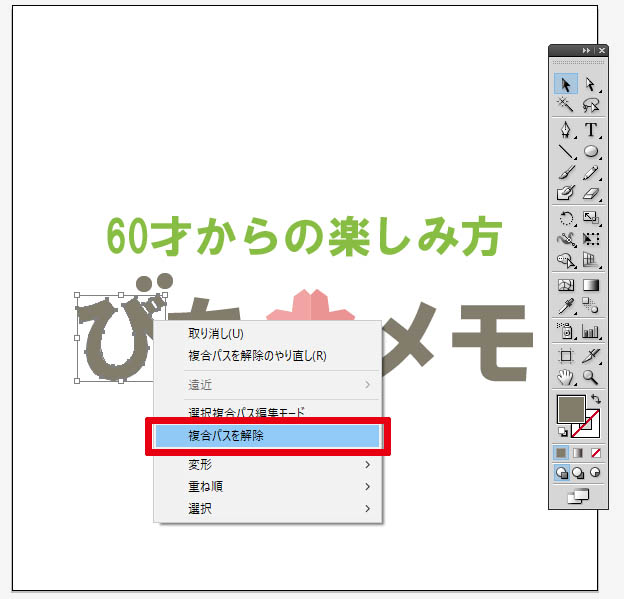
「び」を右クリックして「複合パスを解除」します。

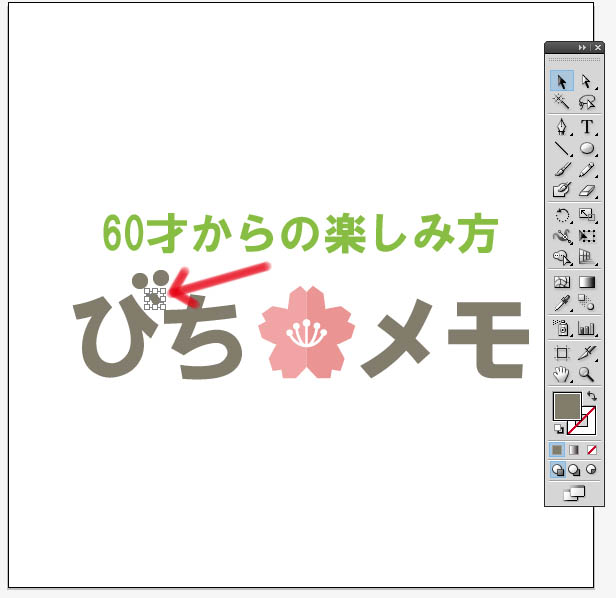
いらなくなった点を削除します。

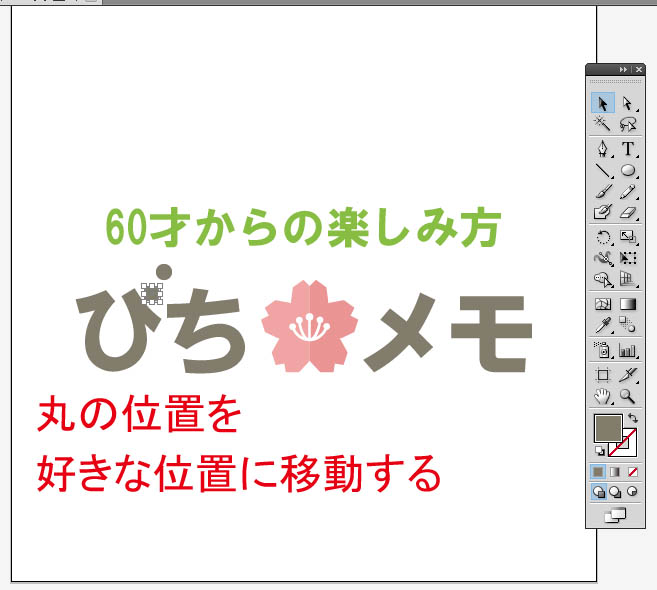
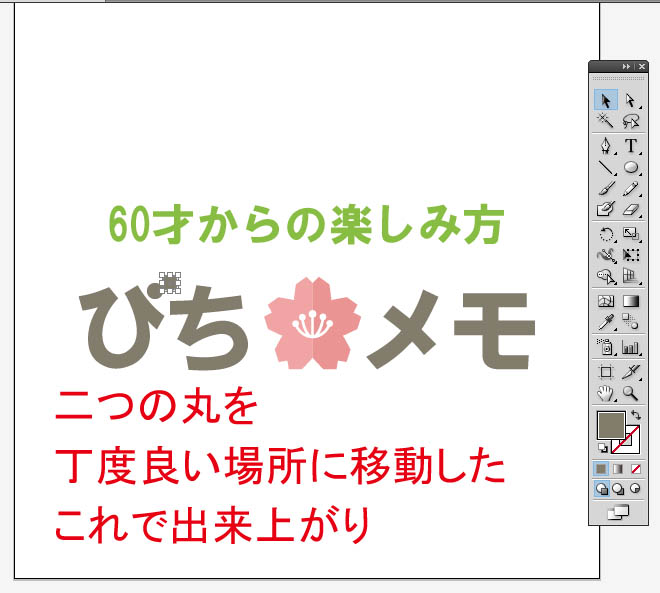
丸の位置を、好きな位置に移動する。

二つ目の丸をちょうど良い場所に移動しました。
これで出来上がり。
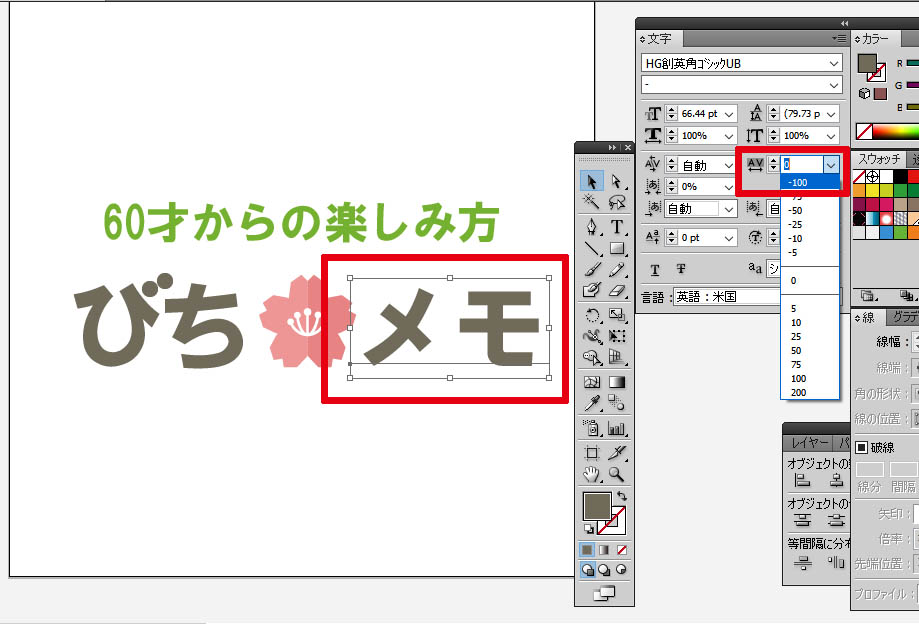
⑤次に、「メモ」の間を少し詰めます。

詰めたい文字を選択して

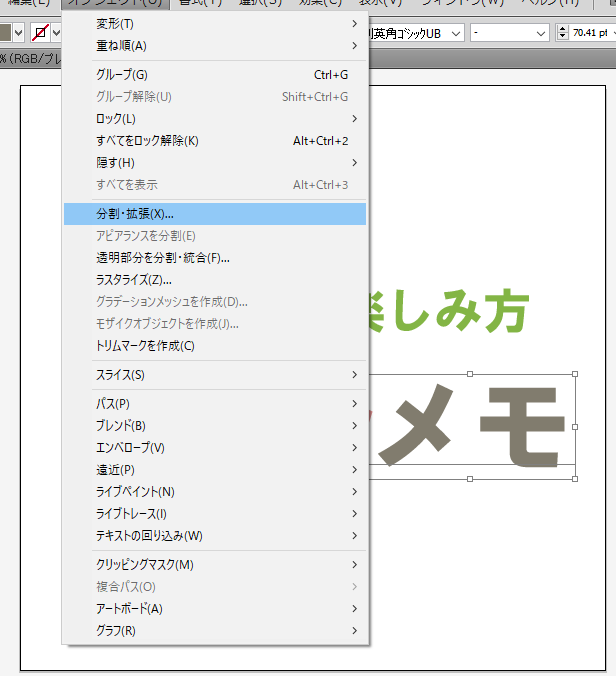
オブジェクト→分割・拡張 をクリック

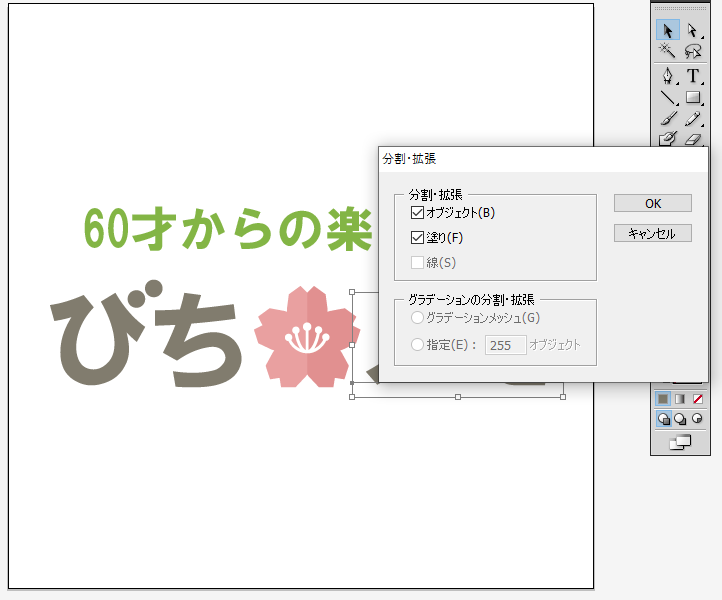
分割・拡張の確認が出るのでOKをクリック

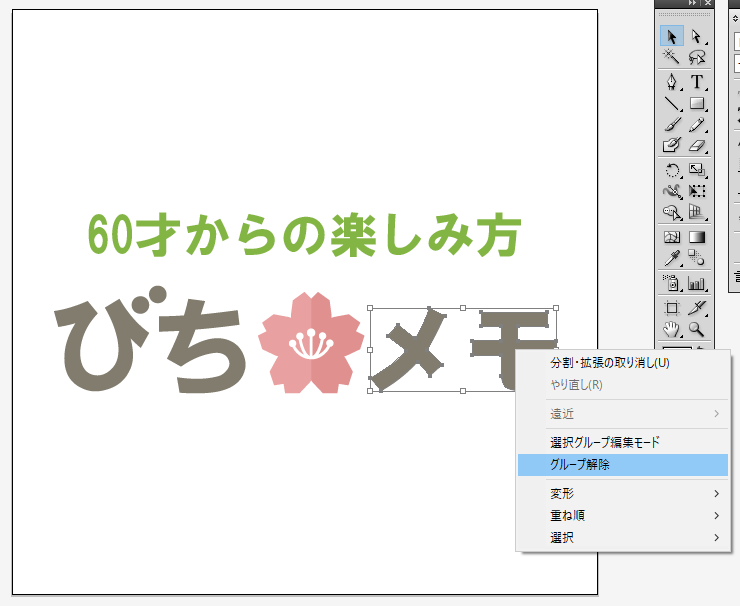
文字を選択して右クリックして、グループを解除します。

これで一文字一文字が別に移動できるので、文字の間を詰めます
文字を分割・拡張するとこんな事もできて便利です。
これでロゴが出来ました。

「メモ」の文字間を詰めるだけなら、もっとカンタンな方法があります。汗
こちらを先に説明すれば良かったです。

「メモ」の文字を選択します。
赤枠のAVの部分の数字を-100にします。
すると文字の間が詰まります。
100にすると文字の間が広がります。
数字によって広がり具合が違うので、試してみてください。
ただ文字の間を詰めるだけなら、こちらの方がカンタンですね。
・出来上がったロゴは画像解像度72で保存する
⑥出来上がったロゴを保存するのは、画像解像度を72にして、JPGかPNGで保存します。
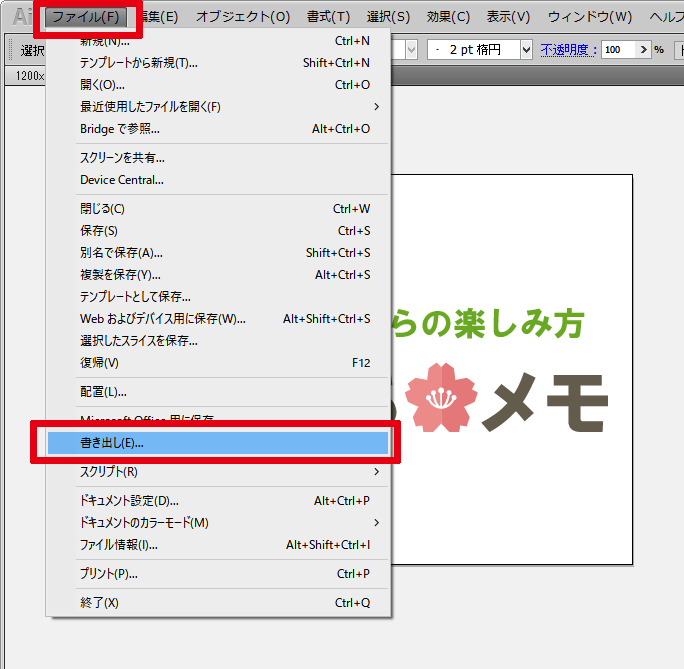
ファイル→書き出し を選択します、

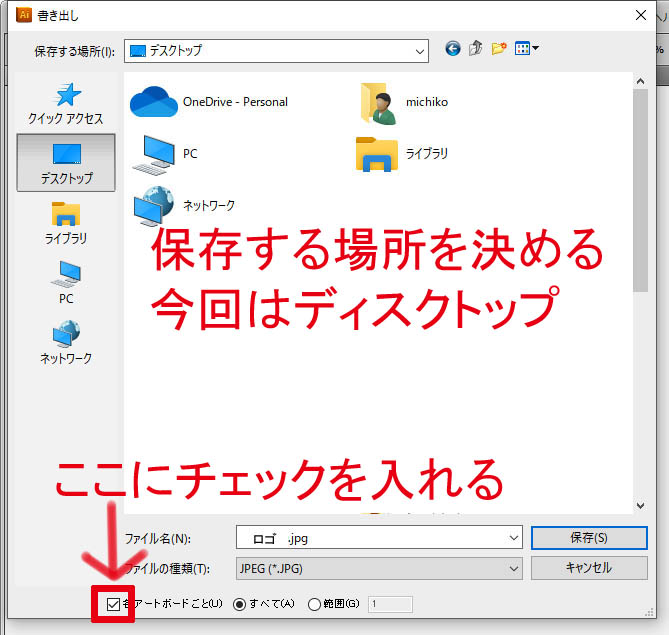
保存場所決めます。今回はディスクトップ。

小さな四角にチェックを入れないと、全部の画像が書き出されてしまいます。

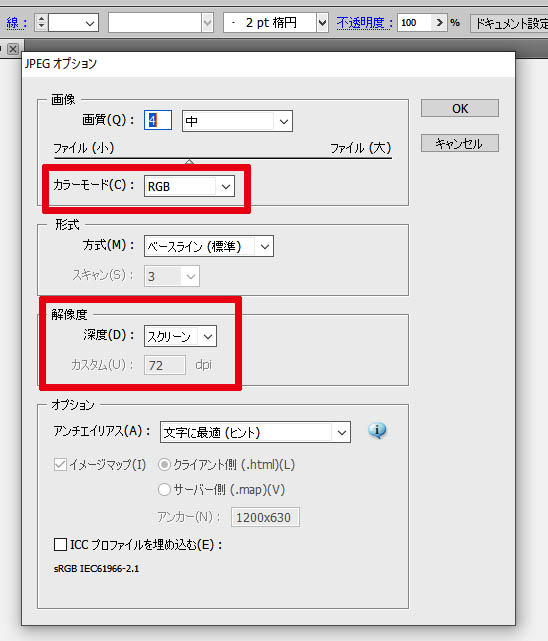
カラーモードはRGBを選びます。
ネットに載せるにはRGBです。
解像度はスクリーンの72dp。
画像解像度300は、紙に印刷する場合です。
ネットで使うには 画像解像度 72にしないと使えません。
私は基本的には、バックを透明にしたい時はPNGにして、通常はJPGで画像を保存しています。

でも、このロゴをメインメニューにアップロードしたのに表示されないのです。
WordPressの設定ページにはきれいに出来ているのに、肝心の公開ページには表示されていません。

なぜ?
またまた頭ぐるぐるの私です。
これから地道に調べながら修正していきたいと思います。
学ぶことはまだまだたくさんありますね。
追伸 なぜか2週間くらい経つとロゴが表示されるようになりました。
ネットの場合は、すぐに反映されないからかも?
でも、ちゃんと表示されるようになって、とっても満足しています。

ブログランキング参加してます。
良かったらポチッと押してもらえるとうれしいです👇
にほんブログ村
関連記事
 びちメモ
びちメモ 

